The results of the Test Pilot Mobile Heatmap study are now up in a post at the User Research blog. Read it and see how different browsing patterns are on mobile compared to desktop Firefox!
November 17, 2011
Test Pilot Mobile Heatmap study results
Posted by jonoscript under Uncategorized | Tags: data visualization, experimental results, fennec, mobile, research, test pilot |1 Comment
April 28, 2009
Do We Still Need Bookmarks: Mobile Edition
Posted by jonoscript under Uncategorized | Tags: bookmarks, fennec, weave |[20] Comments
I’d like to thank my readers for their comments on my previous post about bookmarks. It was very useful for me to hear about the bookmark use cases that I had overlooked (for instance, I didn’t realize how important the bookmark-all-in-folder / open-folder-in-tabs feature was to so many of you.)
Now I have a follow-up question for you readers. I’m trying to understand how bookmark usage patterns differ on mobile web browsing platforms. This issue has serious implications for the design of the bookmark UI in Fennec. It also affects the design of Weave. What should be the default Weave behavior when syncing bookmarks between desktop and mobile clients? The current behavior is to simply merge the two lists, so you have the same bookmarks in both places. But if there is a big difference between the bookmarks you want on one side and the bookmarks you want on the other side, then maybe pushing everything into one big pile isn’t the best approach.
I must admit that I very rarely do any mobile web-browsing. I have an old, crummy cell phone that I barely use. I take my laptop everywhere and do my web browsing on that. (I know, I’m behind the times.) In fact, the browsing I’ve done on my Nokia N810 in order to develop and test Weave on Fennec is about the most that I’ve done. That means that I have not developed the personal experience or intuition to guide design decisions about mobile browsing. Instead, I have to rely on data, input, and stories from others who do use the mobile web.
That’s why, if you are a mobile web user, I am especially interested in your answers to the following questions:
- Do you use bookmarks when browsing on a cell phone or other mobile device?
- If so, how does your bookmark use on mobile differ from your bookmark use on a desktop or laptop machine?
- If you don’t use bookmarks in mobile browsing, why not? Is it because of a poor interface, because your needs are different, or some other reason?
- Finally, is there a difference between the set of bookmarks you commonly use on the desktop, and the set of bookmarks you commonly use (or think you would use) on a mobile gadget? Do you think there’s a case for keeping these two lists of bookmarks separate?
Thanks very much for your feedback!
April 6, 2009
Weave gets mention in CNet article
Posted by jonoscript under Uncategorized | Tags: fennec, weave |Leave a Comment
A CNet article about Fennec mentions Weave as the killer advantage that mobile Firefox will have over other mobile browsers. Yay! Thanks to Jay (who demoed Weave to the reporter) for the link. It made my day!
(Now, we just have to make sure the actual product lives up to the hype…)
March 19, 2009
Updated tabs UI for Weave on Fennec
Posted by jonoscript under Uncategorized | Tags: fennec, tabs, weave |[2] Comments
Fennec Beta 1 was released yesterday! And there was great rejoicing!
To go with it, we’ve released Milestone 5 of Weave, including a lot of bug fixes and UI polish improvements to the Fennec version, and an improvement to the caching algorithm that makes syncing up to 3x faster. Weave is now hosted on addons.mozilla.org, so you can get it there.
Anyway, I noticed that a lot of people have been linking to my previous post, with its embarassingly ugly proto-UI for selecting a tab to open. I wanted to show you the new and greatly improved UI, with a more informative display, selectable sort order and much larger click targets:
March 6, 2009
Running Weave on an N810
Posted by jonoscript under Uncategorized | Tags: documentation, fennec, weave |Leave a Comment
I wrote up a tutorial explaining how to install Fennec on an N810, and how to install, configure, and use Weave on Fennec, in case you’re interested in helping us test it out.
February 23, 2009
Fennec Tab-Sync UI Update
Posted by jonoscript under Uncategorized | Tags: fennec, mobile, weave, works in progress |[18] Comments
March 9, 2010 Update: This post is over a year old and extremely out of date! If you want the latest information about syncing your data between desktop and mobile Firefox, check out this post on the official Weave site instead.
The latest version of Weave now syncs your open tabs — and it can sync them between Firefox on the desktop and Fennec on a pocket-sized gadget.
“Syncing tabs”, by the way, doesn’t mean that we force all your browser instances to have the same set of tabs open. That’s not what anybody wants! Instead, it means that every browser has the ability to access the tabs that are open on other synced browsers, and to locally open copies of those tabs.
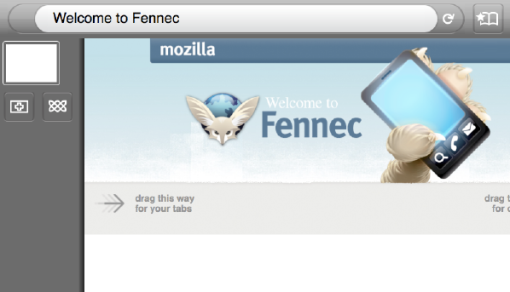
Here’s how it looks on Fennec. Keep in mind that this UI is a work in progress, and I’m well aware that it needs work, polish, and testing. But I’d like to let you see how it’s coming along and get your feedback on it.

On the left sidebar of Fennec, where your tabs appear, is a new Weave button. (This assumes that everyone recognizes “Rectangular Celtic knot” to mean “see my tabs from other computers”. Not a good assumption, so consider this a placeholder.)

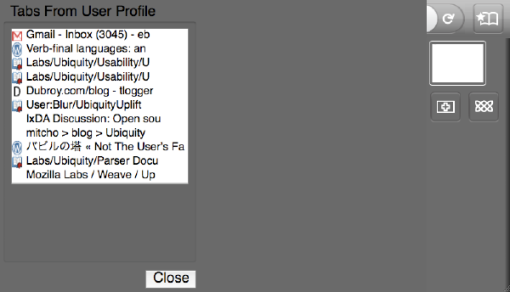
Clicking the button slides the screen further to the left for a full-screen view of tabs from other computers. If you have more than two browsers being synced, each remote browser will have its own column here. Each column is identified with the client name. Eventually we’d like to display thumbnails of the tabs, but since we’re not syncing thumbnail data yet, we make do for now with titles and favicons.

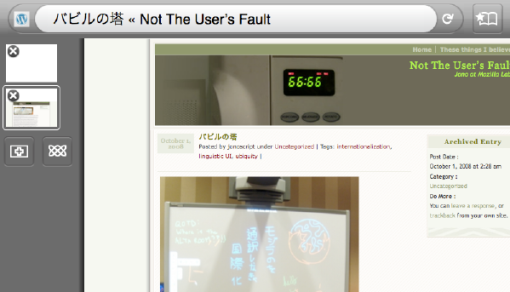
A click on one of the remote tabs opens a local copy of it, which adds it to the tab bar, as you can see here.
Comments?
(Addendum: Here’s Madhava’s proposal for how the tab sync UI ought to work when it’s finished.)
(Addendum 2: Here’s the new and greatly improved version of the UI shown above.)
February 13, 2009
Open Design Lunch video — Fennec Bookmarks
Posted by jonoscript under Uncategorized | Tags: bookmarks, designing out loud, fennec, video, weave, works in progress |[3] Comments
For the past few Thursdays we’ve been doing something called an “Open Design Lunch” at Moz. We’ll pick a design problem that somebody’s working on and brainstorm it informally while munching pizza and burritos. Asa has been broadcasting these events on air.mozilla.com.
At today’s Open Design Lunch I brought up the question of how bookmarks should be accessed in Fennec. Bookmark management on Fennec gets extra tricky when you have hundreds (or thousands) of bookmarks from your desktop computer getting synced onto your mobile phone; so this problem is closely related to the UI design of Weave. My previous attempts to design a bookmarks UI haven’t solved these problems to my satisfaction.
The conversation didn’t conclusively settle anything (of course) but it brought up a lot of good ideas that deserve further investigation. Here’s the video:
(Note: These videos use the cutting-edge <video> tag from HTML 5, so they may not work for you unless you have the latest version of Firefox or another standards-compliant browser.)
December 23, 2008
Weave on Fennec
Posted by jonoscript under Uncategorized | Tags: fennec, mobile, weave, works in progress |[5] Comments
Here’s why I haven’t blogged for these many weeks — I’ve been too busy working on this:

That’s a Nokia N810 pocket-sized internet gadget. The picture doesn’t show the screen contents very well, but if you squint at the bottom right you can barely see that there is now a “Weave” section at the bottom of the Fennec preferences screen.
I demonstrated Weave syncing on the Nokia in front of a live audience at the Labs Night last week. So far we just have bookmark sync working, and bookmarks loaded in from a desktop computer are accessible only through Fennec’s Awesome Bar, but it’s a start.
We are trying to land very basic Fennec support into the next Weave client release (which is planned for this week).
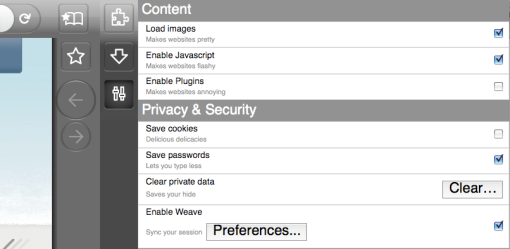
Here’s a screenshot from the Mac version of Fennec:

(I know the position of the “Preferences” button is all wrong; it’s a work-in-progress.)
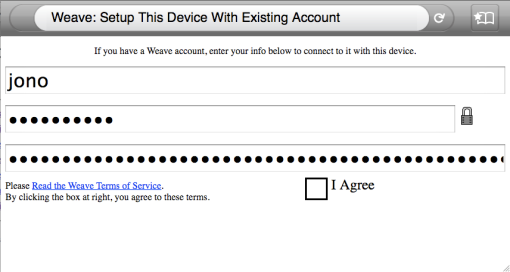
Currently, you can’t create a new Weave account from Fennec, only connect to an existing account. That means you have to set up the account from a computer with Weave and Firefox first, then you can connect your Fennec gadget. Here’s the connection screen:

I’m trying to get it down to the absolute minimum possible user interaction — even more minimal than the earlier mockup I posted. I took the advice of some commenters on my earlier post and added a button to hide/show the password/passphrase, rather than making them always visible.
I’d like to personally thank a few of the many people who helped me out with this project:
- Stuart Parmenter and Mark Finkle for helping me understand Fennec and
Nokia development - Dan “Thunder” Mills for helping me understand Weave
- Madhava Enros for UI design discussion
November 12, 2008
User-Interface Proposal for Weave on Fennec
Posted by jonoscript under Uncategorized | Tags: detailed design, fennec, mobile, weave |[12] Comments
Mozilla Labs is working on porting Weave
(our data-syncing extension) to Fennec (our version of Firefox for cell-phones and other handheld gadgets). Weave is still experimental, Fennec is still experimental, so as you can imagine, Weave-in-Fennec is still in the early planning stages. But here’s why it’s going to be cool:
Imagine you’re looking at a map in Firefox on your computer, finding the directions to your sci-fi convention (or whereever you’re going).
An hour later, you’re standing on the sidewalk in an unfamiliar city, and you need to double-check those directions. Oh no! You forgot to print out a copy! You’re lost! What do you do?
Lucky for you, you have a cell phone with Fennec and Weave on it. You open up Fennec and your map is already there, waiting for you, because Weave automatically synced your open tabs between your desktop Firefox and your Fennec. There’s no need to put your phone in an awkward cradle-thing connected to your computer to sync it up manually, nor do you have to fiddle with BlueTooth settings,
because syncing happens through a server, and it happens automatically whenever you’re online.
Besides tabs, you’ll have access to any other type of browser data that you choose to sync, too — like bookmarks, history, cookies, stored passwords, etc. Syncing goes both ways, so all the names and phone numbers from your cell-phone contact list can be synced back to your desktop computer, too.
I’ve been working on a user-interface design proposal for Weave on Fennec. Weave mostly works invisibly, without user input, but there are a few places where interaction is needed. Since I know that typing in text can be painful on a mobile phone, I’ve tried to keep the amount of text-input required down to the absolute minimum. In the places where I’ve had to introduce new screens and new interactions, I’ve tried to make them a logical extension of Fennec’s existing touch-screen, finger-gesture-based UI.
By the way, if you want to try out Fennec, you can download it here. It’s an alpha version, so no guarantees of anything, OK? But there are versions for Mac/Windows/Linux as well as for mobile devices, so you can run it in a window on your desktop computer and pretend you’re squinting at a tiny cell-phone screen.
The UI Proposal itself is here. It’s a very detailed document aimed mainly at the audience of developers and contributors to Weave and Fennec, so if you have only a casual interest, you might want to just skim it.


